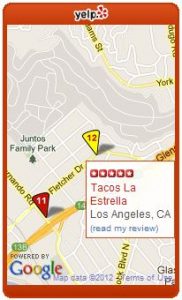
 I was writing a Yelp review (log into Yelp and click the “About Me” tab) and noticed a small google map object on the Yelp page that showed the locations for my reviews one by one. At the bottom of that object was a link named “I want this bling on my blog”. So I clicked on it. It took me to a page where I could generate the HTML code for my very own Yelp Bling object. (I kept the default Javascript version and did not select the Flash version.)
I was writing a Yelp review (log into Yelp and click the “About Me” tab) and noticed a small google map object on the Yelp page that showed the locations for my reviews one by one. At the bottom of that object was a link named “I want this bling on my blog”. So I clicked on it. It took me to a page where I could generate the HTML code for my very own Yelp Bling object. (I kept the default Javascript version and did not select the Flash version.)
To put the Yelp Bling on my blog, I decided that the cleanest way is to create a WordPress widget to contain all that bling. I inputted a border color (C33907), text color (000000) and background color (FFFFF) which matched my blog’s theme. To find the RGB (Red, Green, Blue) values from your theme, use the Windows Paint program per these instructions.
Follow these instructions to create your very own Yelp Bling widget:
- Create a text file named “yelpbling.php” with the following content:
<?php
/*
Plugin Name: YelpBling
Plugin URI: https://www.chanhvuong.com/
Description: Yelp Bling widget
Author: chanhvuong.com
Version: 1
Author URI: https://www.chanhvuong.com/
*/
function yelpbling_widget() {
?>
<!-- Paste generated Yelp Bling HTML code here -->
<?php
}
function init_yelpbling() {
register_sidebar_widget("YelpBling", "yelpbling_widget");
}
add_action("plugins_loaded", "init_yelpbling");
?> - Paste your Yelp generated HTML code into the file under the “Paste generated Yelp Bling HTML code here” comment.
- Copy the “yelpbling.php” file to your web server’s WordPress plugin directory, usually “wp-content/plugins”.
- Log into your website as an administrator and select the Plugins tab. You should see the YelpBling widget listed.
- Activate the YelpBling widget.
- Go to the Appearance->Widgets tab and drag the YelpBling widget from “Available Widgets” into the Sidebar.
- View your blog and you should now see the Yelp Bling object in the Sidebar.
You may need to adjust the CSS style directives in the generated HTML code to make the Yelp Bling object fit nicely in the Sidebar. For example, I deleted the <div> containing the “Recent reviews by …” headline link (to compensate, I adjusted the header height to 25px from 40px) and the <div> containing the “What’s this?” footer link.
In the end, I decided that the Yelp Bling object did not belong on my blog and removed it.

Awesome – thanks! Worked perfectly for me.
Question – how do I center and add some space below it?
You’re welcome. I did some experiment and came up with this combination of css style tags. Just replace the first <div> definition in the generated Yelp Bling HTML from: <div style=”line-height: 1px”>
to: <div style=”line-height: 1px; margin-left: auto; margin-right: auto; width: 85%; padding-bottom: 10px;”>
The margin-left, margin-right, and width combo is one way to center the <div> block. You will need to adjust the value of the width from 85% to whatever to fit your theme (it will shift the yelp bling left and right). If you want to pad the top, just add another style tag like “padding-top: 10px;”. Hope that this works for your theme.